I’ve spoken about this topic so many times I keep forgetting that I haven’t put together a decent post on the subject even though I’ve had sample code posted for quite some time (see References below). ![]() In my opinion, after conditional formatting this is a sweet spot for JS Link use cases and functionally WAY more useful.
In my opinion, after conditional formatting this is a sweet spot for JS Link use cases and functionally WAY more useful.
Disclaimer: For those of you using SharePoint 2013, this is still relevant content. If you are using SharePoint 2016 or O365 and have PowerApps available and/or are only using ‘modern’ pages and views there are other potential solutions for you.
Business-wise, what makes custom links useful is the ability for users to build solutions – ‘stitching’ together SharePoint functionality into productive business solutions – beyond what the out of box lists and libraries provide.
What makes custom links with JS Link in SharePoint so useful is the crossing of a few core bits of functionality in SharePoint – that we’ll cover in more detail in this article:
- Most everything in SharePoint is available via a URL – so we can ‘decode’ the links SharePoint uses to build our own links to the data we want our users to get to
- ‘Source’ data passed through the querystring allows us to control where the user is taken after a form is used (assuming the link destination was a form – it doesn’t have to be)
- Creating a HTML link tag is super easy
User Experience Tweaking
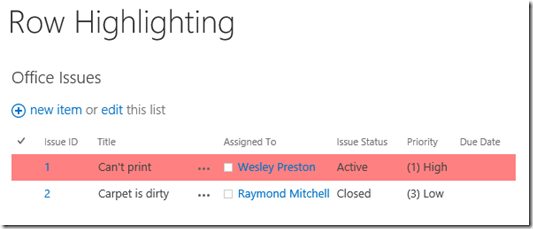
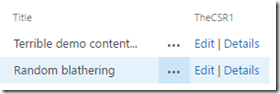
You can use CSR to build ‘web-user-friendly’ vs. ‘SharePoint-user-friendly’ user interfaces. If all your users are familiar with SharePoint this isn’t a compelling reason. However, for environments where non-office workers (warehouse, production, etc.) are using SharePoint sites and solutions, making the interface intuitive – making it more ‘web-friendly’ – is a compelling reason to look at enhancements like this. For example:
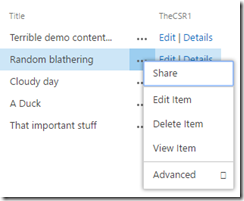
Non-SharePoint users don’t know what the ellipses (…) are. They don’t know they need to click on the ‘…’ to get a menu for more details, etc. 
By adding a column with web links to forms, it makes the interface easier to navigate – the useful links are displayed prominently instead of inside of a menu that needs to be opened first. If you had custom forms this same approach could be used to get the user to those forms instead of the default forms. SharePoint only enables linking to the default forms in the interface. 
This also gives the solution owner more control over the interface by only displaying the controls they want made available to users.
How-To
If you use the SharePoint menu to navigate to the Edit page and look at the URL you will see something like this:
If we break the URL down we get the following:
- https://forgegroup.sharepoint.com/TeamSite/CSR/Lists/DemoList/EditForm.aspx
This is the URL for the form page - ?ID=1
This is the parameter passed in that tells the form which item ID in the list to display - &Source=https%3A%2F%2Fforgegroup%2Esharepoint%2Ecom%2FTeamsite%2FCSR%2FSitePages%2FDemo%2520-%2520Link%2520to%2520Pages%2520and%2520Forms%2Easpx
This tells SharePoint where to navigate when the form is submitted or cancelled – essentially where the user ends up next. This can be VERY useful when building your own solution. - &ContentTypeId=0x01004578E7B0B3F1BE41A0EE6CF023F4518D
Finally, this is the content type for the item in the list. We aren’t using this information for our example.
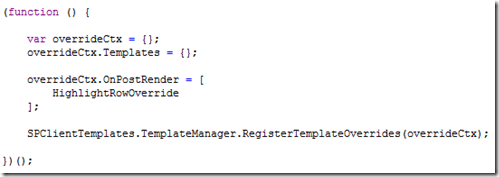
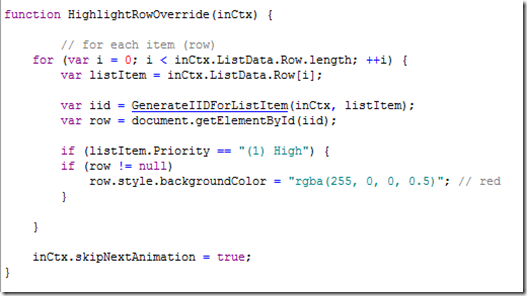
What we’re doing with the CSR code is creating our own link that will be displayed in an overridden column. The complete sample code can be found in the CSR_CustomLinks.js file. We’ll just look at the key lines here:
- The link is going to ‘../Lists/DemoList/EditForm.aspx’ where ‘DemoList’ is the name of my list and ‘EditForm.aspx’ is the default edit form created for the list. If you’ve created a new form (with SharePoint Designer, etc.) and want to use it, this is where you’d put the name of the file. You could even leave the default ‘edit’ form as default but use this link to get to a separate edit form.
- ‘ID’ is the name of the parameter we’re sending to the form. We’re getting the data from the list as ctx.CurrentItem.ID
- Then comes our own ‘Source’ value to tell SharePoint where to navigate after the form has been used. This can be helpful if you want to direct users to a specific place other than where they came from.
- Finally, ‘Edit’ is the text that will displayed as the link. You can use whatever verbiage makes sense to your users here OR replace the text with a graphic or icon.
In the sample code I’m actually building two links – ‘Edit’ and ‘Details’ in the same column override.
Get creative with this. The link doesn’t have to be to a form for the current list. It could be a view for another list with a reference back to the current list. For example you might have a document library where you’re keeping reference documents for a list and use a reference ID field in the document library to connect back to the current list. You could use this CSR approach to build the URL string to a view of the document library and filter it by the reference ID… Then a user could be looking at the current list and click on a simple link to all the related documents for that item.
Notes
- Using graphics: Choose a location for any graphics you want to use as part of your solution. A good place might be the SiteAssets library. Then use code that looks something like this:

Replacing the ‘Edit’ text with an HTML image tag linking to your image file. - Combine this link with conditional formatting and potentially display different actions or icons depending on the content of your list item.
- Filtering on a lookup column is another post using a similar custom link approach.
- PowerApps: Moving forward solutions like described in this post will be accomplished using PowerApps. If you’re already using SharePoint Online, the capabilities are already available by building not only a list view from a SharePoint list, but being able to customize each column and build custom forms that you can link to within your PowerApp.
References
- Hello World JS Link example – If you’ve never used the JS Link property of a web part, start here to understand the basics.
- Sample code – CSR_CustomLinks.js
- JS Link and CSR sample code, blog posts, and references
- Get or create your own icons – Syncfusion Metro Studio
(Thanks Tamara Bredemus for that suggestion!) - PowerApps references and posts
- And just in case you’re new to HTML as well, check out the w3schools tutorials and references