When folks start digging in with Power Apps (at least in my experience) they want to accomplish something business-related – trying to add functionality that was missing in their daily activity, their processes, their interactions with others, etc. Power Apps is great at that.
What early Power Apps makers (non-IT) don’t usually consider at first is branding, design, or accessibility. They build something that makes sense for them alone. The scope is one person or one team – which is completely fine – rather than a wider organizational view. For many projects that might be the end of it: “Boom, it works. Process improved”.
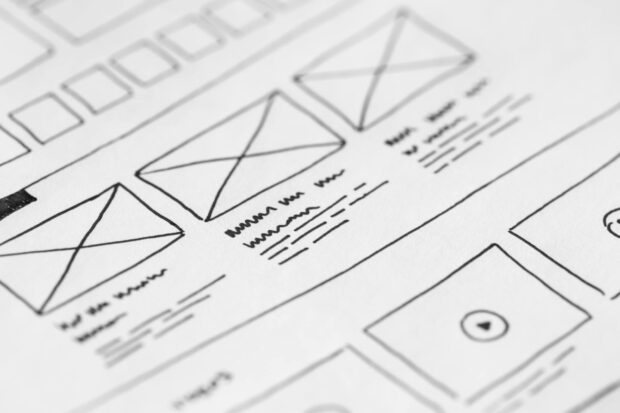
In some cases, those relatively small, “home-grown”, simple solutions gain a broader adoption (it gets more popular than originally intended…) – which can bring with it additional considerations… One of those “now more important” topics is UX/design.
As the size and capabilities of an organization increase, app makers often have more policies to follow and resources available. Branding standards and corporate color templates seem to be the first elements that get added. Designers are part the mix. As more resources become available within the org, there can be a variety of UX/design roles that include researchers, designers, and more. These folks can bring creativity and experience to the table that notably improve the look, feel, and functionality of apps.
If they are available in your organization, learn what resources are available and when to get these folks involved.
Investments in design and UX can potentially yield solutions with higher usability and user adoption rates. The same usability goals and techniques that apply to Power Apps also work with other apps and interfaces – this includes custom development as well as dashboards and cards in Teams and Power BI…
In an organization with established development ecosystem, processes and standards are likely being leveraged. Folks know what teams and resources are available. The quickly growing non-IT Power Platform maker population however might not be aware of these resources if they’re not looped-in with the established development org.
As a Power Apps enabled organization, strive to:
- Learn the differences between the roles: UX, UI, designers (and others)
- Understand the value UX folks bring to app development
- Learn when to engage, how to best engage, and what to expect when engaging UX folks
With the popularity of Microsoft’s Power Platform and Power Apps, we’ve added lots of new folks to the maker community. These makers have new (or new to them) tools that enable them to build impactful business solutions but usually don’t have experience satisfying user experience needs of their users. The more you can integrate the UX expertise that’s available out there, the better the organization will be served by these dynamic app-generating efforts.
Note: This quick post was intended to make PA folks aware of UX resources… It’s a far cry from digging in to all the details, benefits, nuances, etc. that you’ll run into if you have the opportunity to work with that crowd. There can be a lot, but there’s also a lot of potential benefit for your users and more. Let me know what your experience is!
References:
More Coming… (Getting input from UX folks…)
- Want to dig into real UX topics? Check out Melanie Clarke Sorensen – UX Research, Strategy, Design (also on LinkedIn)
- The Ultimate Guide to Understanding UX Roles and Which One You Should Go For | IxDF (interaction-design.org)
Hey UX experts, let me know what other references and links I should add here!
- What are some good resources for understanding the different roles?
- What are good resources for understanding why, when and how to effectively engage the different roles?
- Are there research articles that support effectiveness of UX when applied to the dev process?