Around the time I was publishing my most recent article on storytelling, an acquaintance of mine was submitting a LinkedIn post with a request for examples of internal promotion stories.
I glommed on to a few details she shared in the conversation thread:
Sell the value of your team
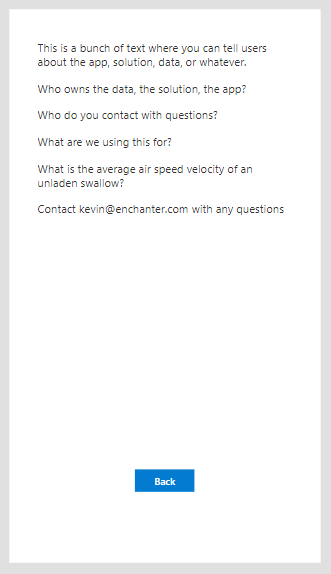
The first was where she was “wondering how an internal team’s story can be told so that others can tell it again and sell that team’s services”. My immediate thought (as a technology consultant) was SharePoint team sites or pages. Something our community has preached for years – having a SharePoint site or page for each team so they could easily, clearly, and publicly (internal) share what their team does, who they are, how to reach them, and potentially share current and ongoing success stories. It’s not necessarily having the story to pass on as much as it is having an easy place to point folks to see the story themselves (make it part of their team’s marketing, links in email signatures, etc.).
(Edit/Note: I realize her “how” is more about how to construct a story effectively than it was about logistics or technology… I will cover more on the story writing in the follow-up post.)
As internal team functional sites shift from the SharePoint experience to the Teams experience (on the surface, SharePoint is still the engine behind Teams), teams still need (IMO) a company-facing surface to tell their story, hence the separate page or site.
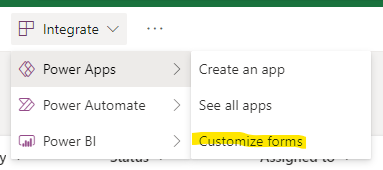
The ongoing success stories part has a bit more wiggle room. There are a number of ways to facilitate this with technology. A while back it might have been done within that SharePoint site with a list, web parts, etc. For a while it might have been telling stories via Yammer. Now it might involve Viva as part of the story gathering, promotion, and distribution efforts – maybe with some Power Automate to facilitate an approval process, etc. Lots of options.
Regardless of the technology however, the organization needs to train itself to *capture* those successes and tell those stories effectively. While implementing technology can be fairly straightforward, changing the mindset, priorities, and culture are a LOT harder. (More on this in another post…)
Share the impact of your team
The second quote also struck a chord: Wanting to make the case that “clients of the storytellers … wouldn’t go without UX again”. “UX” is a specific example here, but the concept can apply to all sorts of services. The “can’t do without” subject approach is super compelling in a “what we offer” from our services sort of way. It’s so important to not just tell what your team does and how it does it, but that others – your customers (even if internally) – had such a great experience working with you that they would make it a point of not going it alone in the future when they’re doing something similar.
e.g., Why would I write my own training docs if I could work with the training team that does it every day and has built a team around writing and training. It might be a secondary (or even strong) skill for my team, but it’s their team’s primary focus. They are better at this than we are. They can apply branding and consistency where that might be an extra effort for us. We can focus on *our* primary goal of delivering this platform, product, feature, whatever…
Technology Bias and Action
My bias is towards using a technology solution as at least part of a solution – when it fits – and usually something that’s part of the Microsoft stack as that’s been my area of operation for many years. Some of these approaches could likely be implemented with other products as well depending on what your organization is invested in.
The rest of the solution will be people focused. It could be in policies, practices, habits, or company culture.
Skills…
Often neglected in these storytelling examples are the tools, skills, knowledge, and/or experience that were necessary to build and deliver the successful effort. Personally, I think it’s relevant but that’s because of the context I’m thinking in – specifically around roles, technology skills, upskilling and skill gap filling. Important, I think, but only urgent at the time you actually need those skills or solutions to replicate something or build something of your own.
Other Tagging
The skills or roles mentioned above could from one perspective be a form of tagging for your content. One taxonomy used to tag or assign context to the story. There are others though. Depending on what makes sense in your organization there might be other keywords to categorize a story. Ultimately, you want folks to find the content when they’re looking for it. Tags of any sort will help with search, with AI-based targeting, or even manually browsing. It’s important to capture tags when you’re able and have the systems configured to filter and return results on them.
Summary
These are just a few examples of the value of storytelling within an organization. There are countless others, but the value only comes by capturing, curating, and sharing them. Otherwise, the wins go uncelebrated and the gains in reproducing them or learning from their lessons are lost.
Writing and telling stories (well) is worth the time investment.
(Just don’t admit that to my high school English teachers…)