One conditional formatting scenario in SharePoint 2010 and SharePoint Designer 2010 was to highlight a row in a list view based on a rule: data within the item/row. SharePoint Designer 2013 unfortunately does not have the same design view available, so we need to use some relatively simple code to get the same results. This article discusses one method to get the same results using SharePoint 2013 with Client-Side Rendering (CSR) and the JS Link web part property.
Referring back to a few of my other posts you can get an idea of the general approach using CSR here:
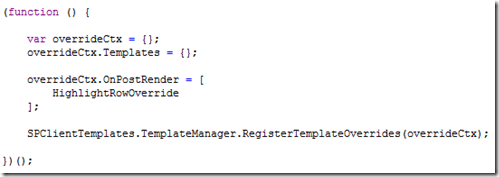
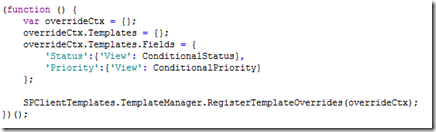
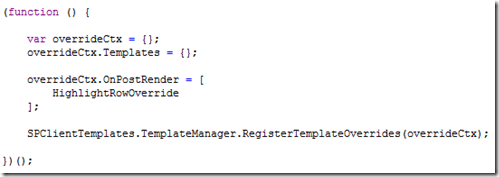
When creating the JavaScript file this time we aren’t doing any Field or Item overrides, but we are using the PostRender functionality:

OverrideCtx.OnPostRender = {
As the name describes, we’re tweaking the page output after the rest of the page has been rendered. Using Field overrides we could alter the formatting of text, but not cells and wouldn’t have access to the row either. Using the Item override we could build the row from scratch and highlight the row, but it would take a lot more work rebuilding the view when we can just use the PostRender method to tweak the existing view.

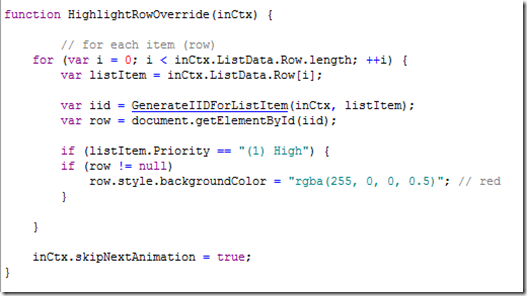
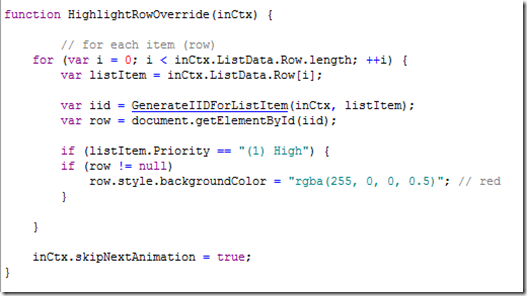
I won’t get into all the JavaScript details but want to highlight what’s important to replicate this functionality on your own. The code essentially steps through each item/row in the table and runs the logic on each item.
There are only a few snippets you need to customize to fit your scenario:
if (listItem.Priority == “(1) High”) {
The code above is your condition / rule. ‘Priority’ is the column you’re checking the value on – remember that ‘Priority’ is the internal name of the column. You can use any column that’s included in the view for your rule criteria.
row.style.backgroundColor = “rgba(255, 0, 0, 0.5)”; //red
This (above) is setting the row background color. You can set whichever color you need. You can have multiple rules checking different rows and applying various colors if you wish.
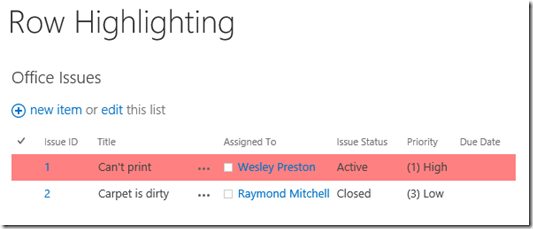
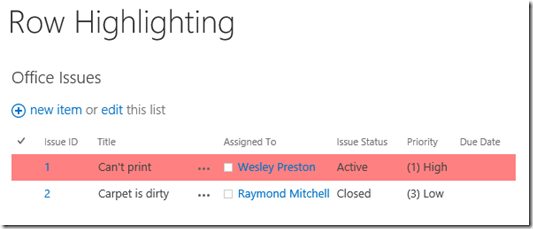
OK! Once the JavaScript is written and uploaded to the site (see other posts for details) and the JS Link property is set, if everything is working the list should now show a highlighted row for data that matches the rule:

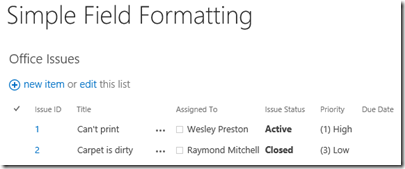
Using the PostRender approach makes highlighting an entire row pretty easy. If you wanted to highlight a specific cell, it would be possible but would take some more code (we’ll show that another time) to get the right column selected. It’s not as easy as just calling out the column/field name. Depending on what you’re trying to accomplish on the cell/field level, that kind of change might be easier using the Field override.
Thanks again to Jon Campbell (MS), Raymond Mitchell and Phil Jirsa for hammering through much of the JavaScript details on this one. Jon clued us into some of these JS Link innerds back when he was on the SharePoint team. 🙂