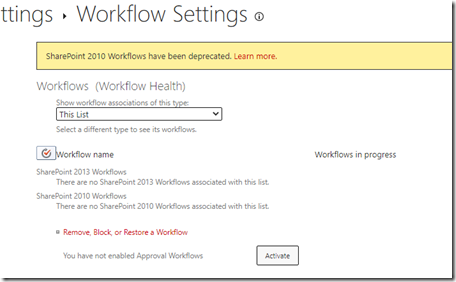
Background
I’m still a Power Automate newb. Lots of you have been working with these for years now. I’m legit curious what silly things I’m doing, what other approach I should be taking, what best practices to integrate, etc.
So let me have it… in the comments here, in Twitter, whatever. I’m waiting.
Overview
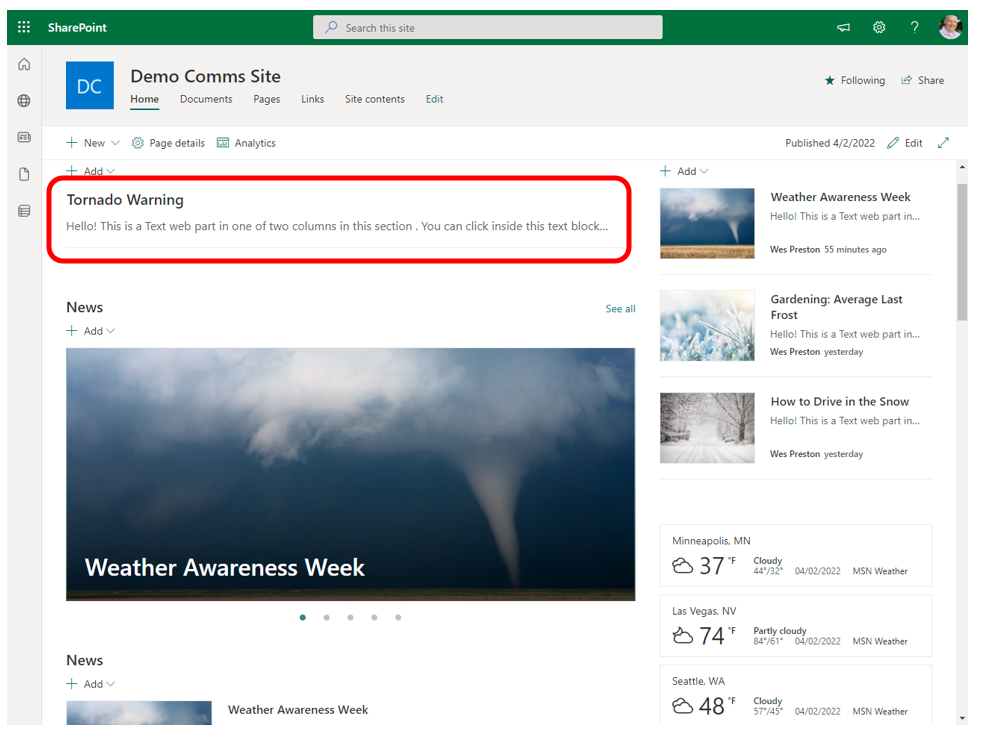
Power Automate backed approval flows for a SharePoint intranet site on the Site Pages library. Pretty slick and polished as a replacement for SharePoint workflows and nice template to look at for Automate newbs. Kudos Microsoft folks.
Now, however, I’d like to have approvals on my site, but also have them bypassed for certain users – folks that own the site, do the majority of content generation, etc. I still want the process in place because I have other content contributors that I still want to manage.
So, we have an out of the box page approval flow that I want to tweak.
It sounds potentially easy, but we all know better. There will be some pain. And there is. But we can work with it.
What I did
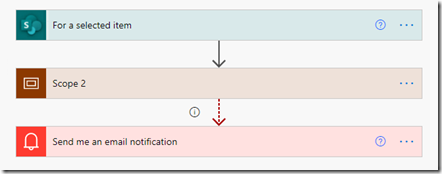
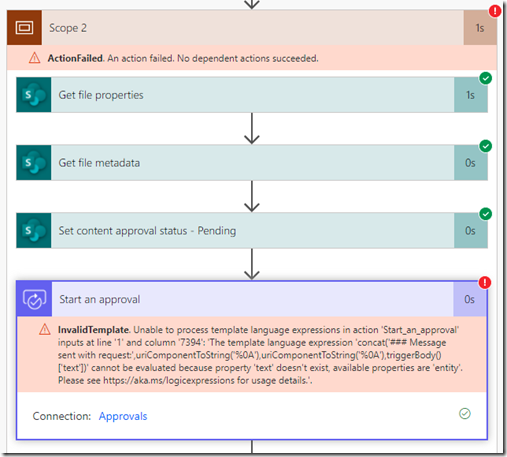
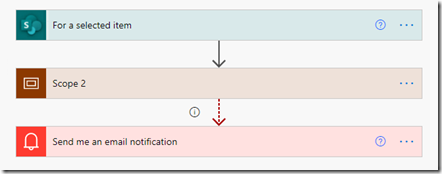
The out of box page approval flow looks as follows:

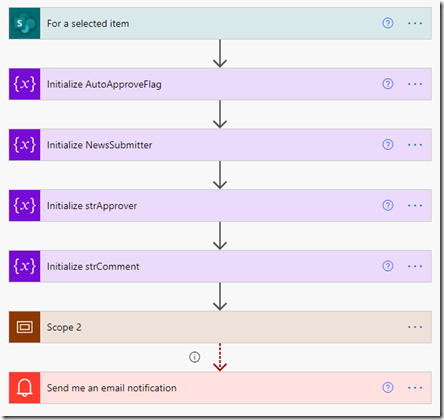
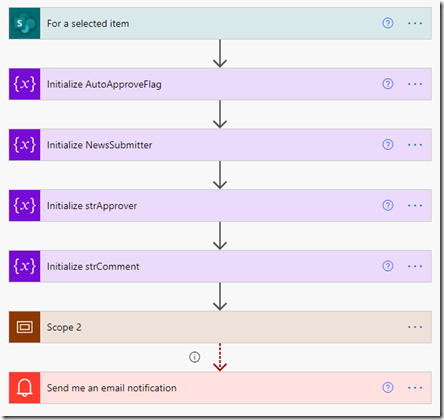
With the exception of a few new variables I added, all changes were limited to the “Scope 2” step. When I was finished, the top level view looked like this:
(Yes, I should be consistent with my naming – I’ll clean that up)

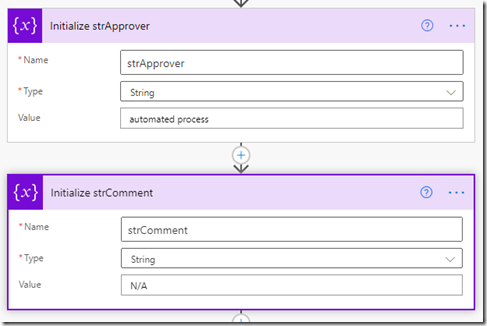
I’ll walk through the variables shown above as we go.
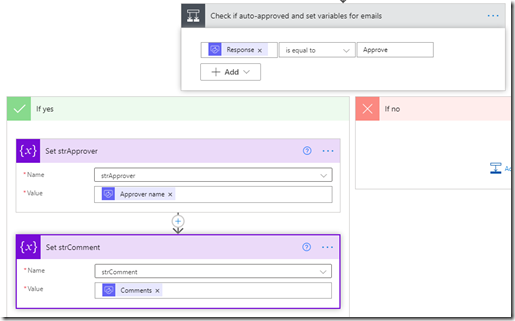
Who Gets Auto-Approved
This is a topic that could be debated in terms of the best way to manage the list or folks that get auto-approved. Should you use a list, an Azure Group, a SharePoint Group, or something else? For simplicity’s sake, I’m going with a list. It’s the easiest to maintain visibility and control at the team level without needing to work with a security team every time we need to change a group. I’m also pretty confident that Automate can get to the data I need in a list. I’m not yet sure about the other approaches. Obviously a decision like this may vary org to org. For this example, we’re using a list.
I created a SharePoint list and called it “AutoApproveNews”. Yep, I’m old school and don’t like spaces in my list names. I’m not messing with the Title field right now, so just left it alone and required. It’ll need to be filled with rubbish for now. The only column I added to the list was AutoApproved as a Person or Group field displaying the Name. Yes, the name might not be unique… so something to look at later to seal the process up a bit more. Using the email address is probably a nicer, more unique, approach but I haven’t tried that variation yet.
I didn’t do anything special with permissions for the list while validating this concept, but there are a few ground rules you’d likely want to follow.
- Make sure whatever connection you’re using to SharePoint from Automate has access to the list.
- Lock down the list to the folks that manage content so random users can’t just add themselves.
- I also found it useful to remove the list from navigation. Don’t like cluttering things up unnecessarily.
First note on variables
The approach I’m using is that I’m going to get the name of the person submitting the news article, iterate through my list of folks that get auto-approved, and trip a flag that indicates I found a match.
So with that, AutoApproveFlag is created and set to false.
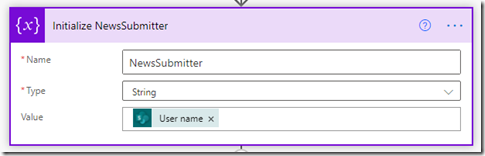
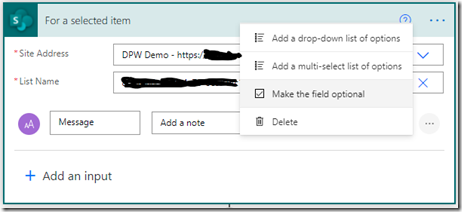
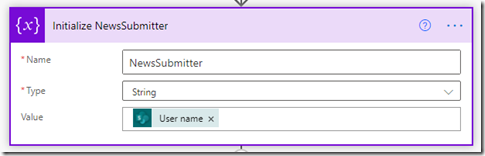
NewsSubmitter is set to the name of the person that added the new news article or page from the “For a selected item” step.

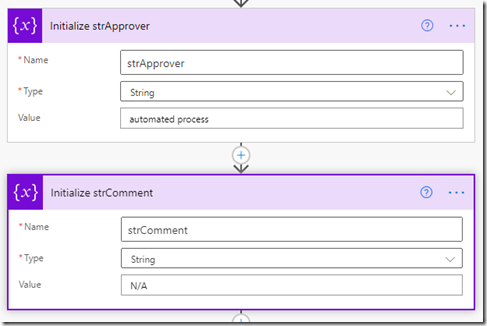
The other variables are used in the text of the email, so you can fill in whatever fits for you. Here’s what I did for now:

You’ll see where they fit in down below.
New Steps
Using as much of the default flow as possible.
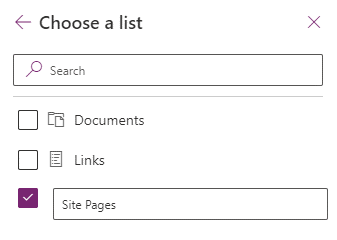
- After the “Set content approval status – Pending” add a step to “get items from” a SharePoint list and point it to the AutoApprovedNews list we just created.
- Add a “Apply to each” step to iterate through the SharePoint list data.
Add a condition where if a match (comparing the AutoApproved field to the NewsSubmitter variable) is found, set the AutoApproveFlag variable to true.
- Add a Condition step. Test for the value of variable AutoApproveFlag – if not true (no matches found), then start the flow approval. I added the condition step and then dragged the existing “Start an approval” step into the No condition.
Note: Because there will be some conditions where the Approval doesn’t exist, I need to change some of the email steps later in the flow because they use properties of the Approval in their email content – hence the other two variables that were created: strApprover and strComment. (I should be consistent with variable naming, started thinking about that after I was underway – cleanup for later)
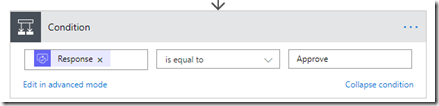
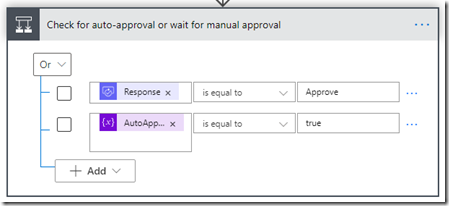
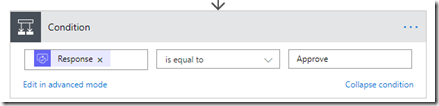
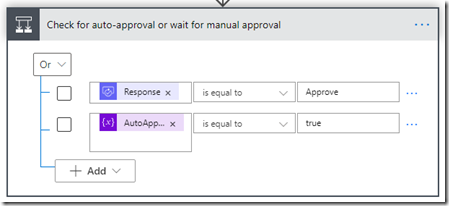
- The default flow has a Condition step that waits for the approval response. I didn’t see a way to change the condition the way I wanted, so I created a new Condition step to check for an approval response OR check if the AutoApprovedFlag variable was set to true.
Note: DO NOT delete the original Condition step until after #5 below and you’ve moved/copied the steps from the original to the replacement.
Original:

Replacement:

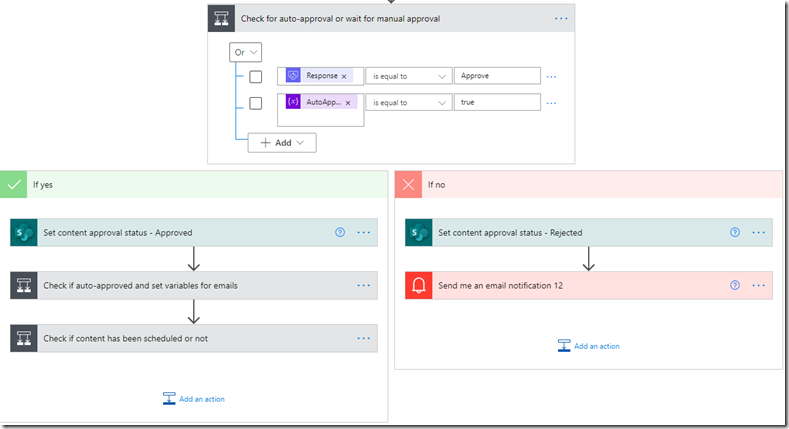
- Move or copy the steps in the yes and no conditions to the new condition step (#4 above). I was able to drag and drop some, but also needed to use the preview functionality of copying steps to the clipboard and then used the “Add an action” feature to add from clipboard.
- Now you can delete the original Condition you just copied the steps from.
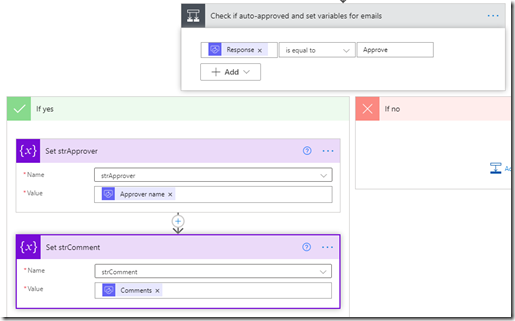
- In order to clean up the emails sent later, I needed to replace Approval properties in the email content with variables that would work both when approvals were automatic and manual. In order to make these work, I needed to add a Condition step and Set Variable steps.
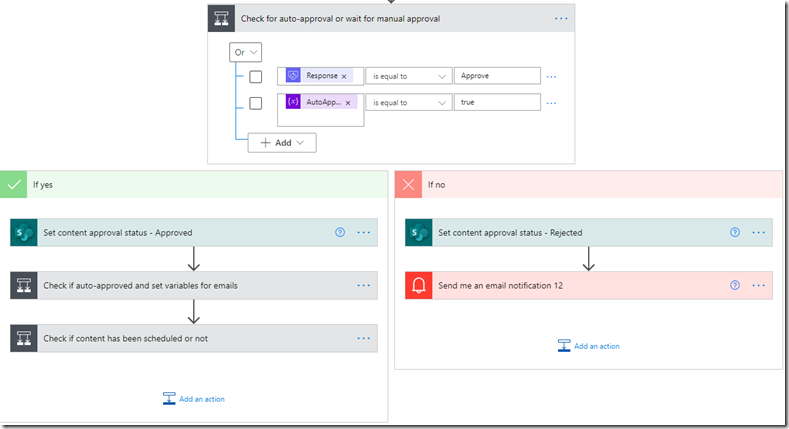
With new Condition rules, moved steps, and an additional Condition step, the flow looks like this:

Setting the variables as follows:

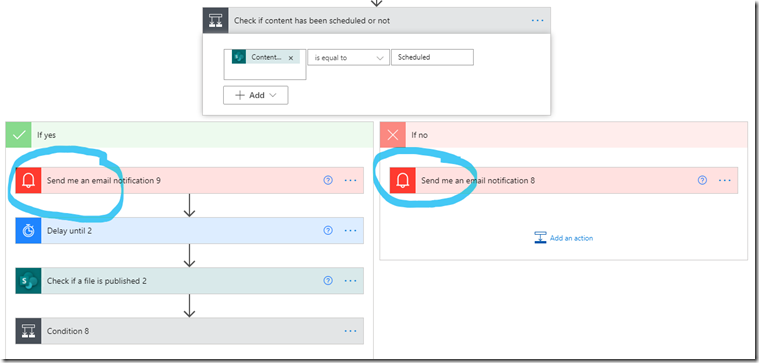
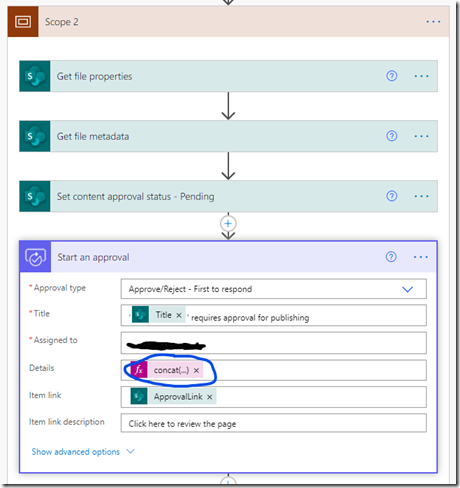
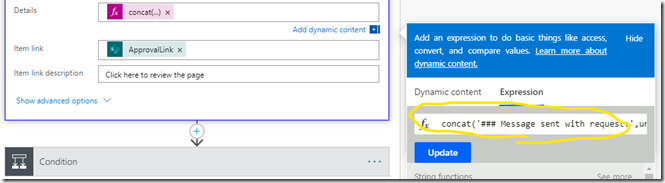
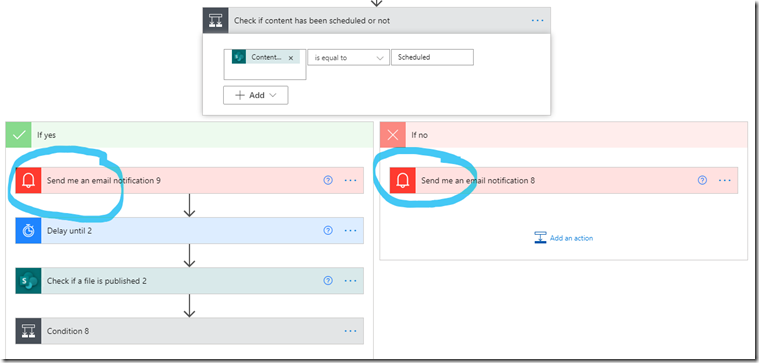
- Finally, we need to update the email content to replace the Approval properties with variables. Only the “Send email notification” steps (both “Yes” and “No” outcomes) under the scheduling condition (“Check if content has been schedule or not”) need to be updated.
These are the ones you’re changing:

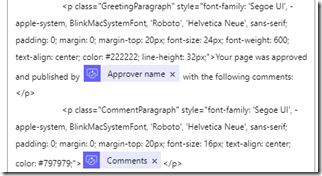
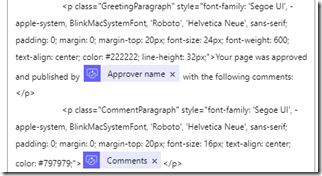
From this:

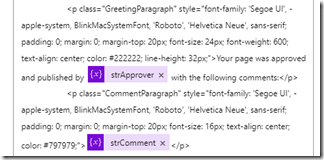
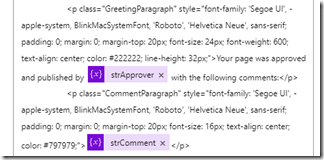
To this:

- After we’re all done, Scope 2 looks like this:

I think that’s everything. I’ll update if I find additional details.
Recap, Summary
It works. What am I missing? What should I have done different?
Bring it!!
References and stuff
Thanks to Mark Rackley for a few pointers…





























![SPC_SpeakerBanners_PRESTON_thumb[2]_thumb SPC_SpeakerBanners_PRESTON_thumb[2]_thumb](http://www.idubbs.com/blog/wp-content/uploads/2020/02/SPC_SpeakerBanners_PRESTON_thumb2_thumb.jpg)