OK. Someone asked me today if CSR and JS Link can be used incorporate KPIs into a list view. The answer of course is ‘yes’. This is a wonderful example of how CSR can be used. ![]()
Background: If you’re wondering what a ‘KPI’ is – it’s a ‘key performance indicator’. You can find more about them here: http://en.wikipedia.org/wiki/Performance_indicator What we’re talking about specifically in this case is a visual KPI in a SharePoint list view – something that can be used as a quick visual cue as to what the data is showing.
If you’re wondering what CSR and JS Link are referring to, take a peek at my “JS Link – Hello World” article.
With all that settled, here’s a quick example of one way KPIs could be incorporated into a list view using CSR and JS Link:
- Create a list (yes, you can use an existing list).
- Add or identify a column that’s going to be used as a value to test.
- Add or identify a column for where the KPI indicator can be displayed – a graphic will override whatever data might be in this field. The title of the column can be useful to indicate which KPI is being displayed…
- Identify the locations of graphics to be used as the KPI indicators. I put mine in the Site Assets library for this example, but they could be stored just about anywhere.
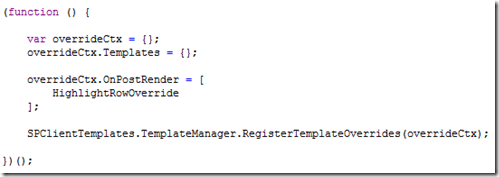
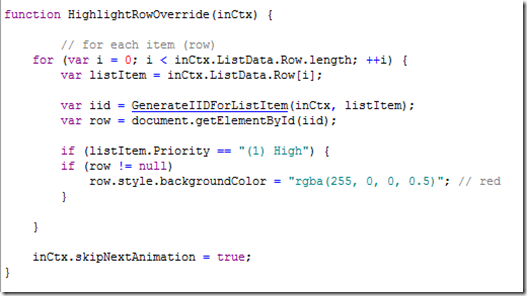
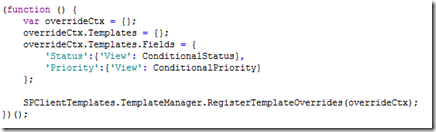
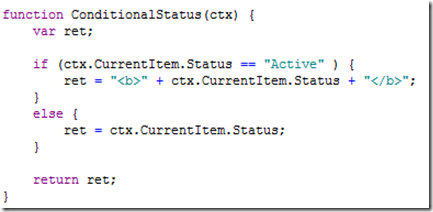
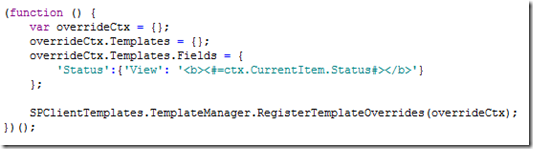
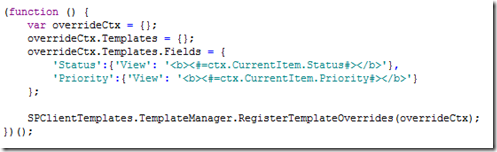
Here’s the sample JavaScript:
Note: You can update the fully qualified links to the image to relative links: src=”/TeamSite/CSR/…” (still need the rest of the URL, but dropping the beginning part)
In the example code, we’re checking the value of one field and displaying the image in an override of a second field.
Again, this is an extremely simple example – the logic for the KPI could be much more complicated as needed. There could be one or more KPIs per item. Lots of ways to improve on the concept.
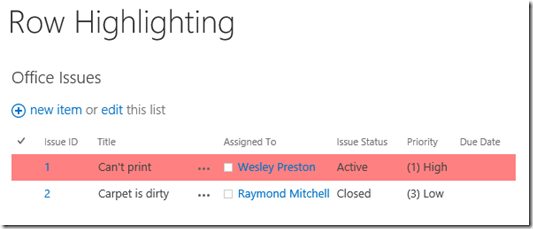
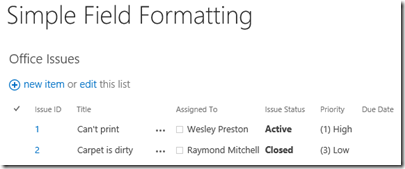
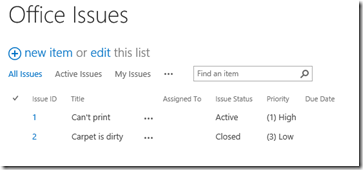
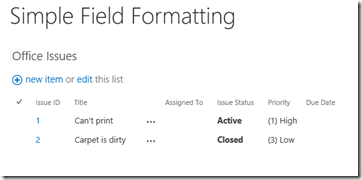
The example ends up looking something like this:
NOTE: For this quick and dirty example I created a field in the list that is essentially used only as a field to be overridden with an image. If I want to make the solution cleaner and more UX friendly I could do an Item override which would allow me to skip adding the new ‘container’ field. I could just bake the image into the rendered HTML directly.
Reference to where the images came from: http://commons.wikimedia.org/wiki/Category:Light_icons
Another much more complicated example:
http://www.connectorman.com/jslink-code-kpis-sharepoint-2013-2/