I want to highlight a feature that Microsoft added to the M365 Admin Center, specifically to Message Center, and highlight why it’s important for folks – NOT just administrators – to be aware of.
I missed the announcement when this feature was released, but heard about it when listening to one of the M365Voice podcasts where Sarah mentioned it.
Overview
If you take nothing else away from this blog post, just know this:
Message Center syncs with Microsoft Planner.
This feature should be considered for a part of your M365 governance plan. It’s one of those examples where work is being done for you – work that should be setting your change management process up for success. That’s honestly the biggest reason I’m writing this. The feature isn’t getting anywhere near the exposure that it should.
Anyone that gets Message Center email digests and/or logs into the Admin Center to check the Message Center should be looking at this. Anyone that wants to keep up to date with system and service outages, with upcoming features, with feature deprecations, with feature and service updates and more should take a look.
Want to get to the details quickly? Use the links in the References section below to Microsoft’s materials.
Why
So, why is this feature so important? The short answer is “governance”. The longer explanation covers a lot of ground and gets into topics like change management. The content delivered via the Message Center is critical to organizations’ ability to manage platforms and services that orgs have come to rely on. Keeping up with those platforms is getting increasingly difficult in a world of cloud-based services where features are changing at a rate that’s challenging to keep current with. The volume of information coming through is also tough to keep up with – even Microsoft calls this out when announcing the sync feature as a way to help mitigate the issue.
Access to the Message Center has been another challenge. While updates have been made by the way of new roles and permissions, the Message Center has historically been the realm of administrators, which somewhat slowed or restricted the flow of content to everyone that needed it.
Finally, targeting or aligning Message Center content with the appropriate audience has also been a challenge both from the content creator side and from the content consumer side. When new content is released, getting it in the hands of the right folks can be critically important. Historically, responsibility for this has fallen on administrators – the folks most likely to be monitoring Message Center. While admins are certainly capable of doing this job, they’re 1) usually more than busy with their own responsibilities and 2) the “who should know what” function should really be dictated by governance planning and/or someone with the high-level vision of what the org is doing with the platforms and services they’re using.
Extra: The “crawl” investment to get this feature working is very low. It’s super easy to get the basics configured and up and running. Lots of bang for your buck.
Walk-through
While the “how” of a blog post is usually where the guts of the article are found, in this case the feature is extremely simple. The “whys” and “what’s next” are really where the interesting stuff is. But let’s step through it anyhow.
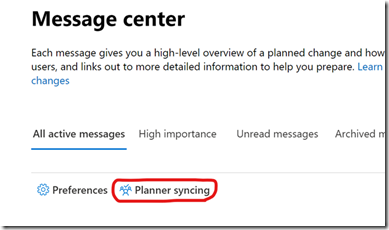
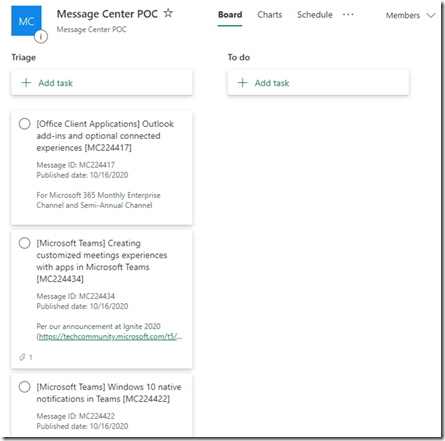
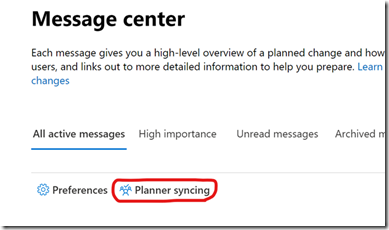
- Inside of Admin Center, navigate to the Message Center
Admin (show all) –> Health –> Message Center
- Click “Planner syncing”

- Click “Set up syncing”
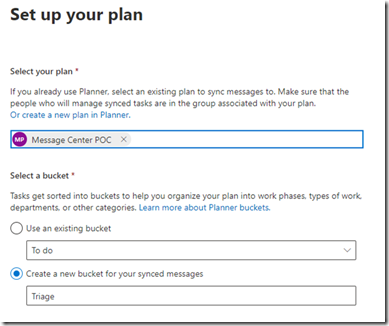
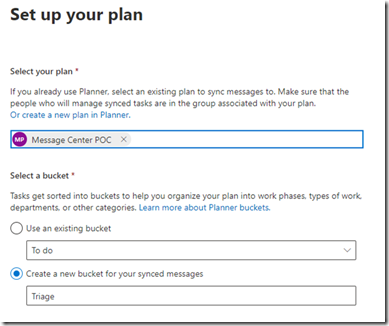
- Set up your plan:
Select an existing plan or create a new Microsoft Planner plan (will open a new browser tab) by entering a name and selecting a privacy level.
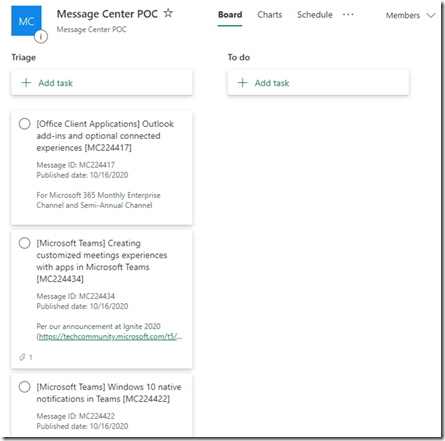
Within the plan, create a bucket if needed, and select the bucket that Message Center content will be synced with. A “To Do” bucket is created by default with new plans. Best practices are TBD yet, but I think something like “Inbox” or “Triage” seems like a good place to start and indicates action needs to be taken on items that show up in the bucket.

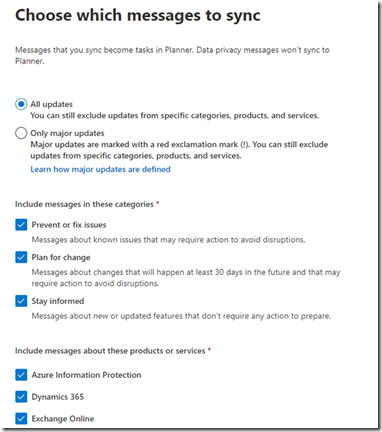
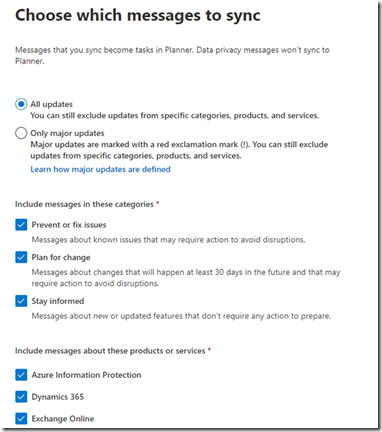
- Choose messages to sync:
- All updates vs. major updates
- Select the types of messages
- Select the products or services – This is where most organizations will likely do a little filtering in terms of which products the organization is using or not using.

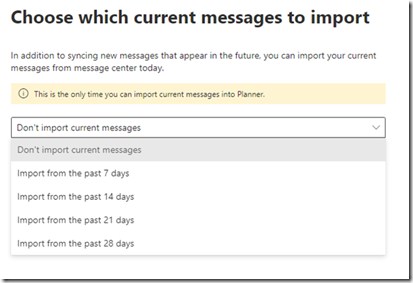
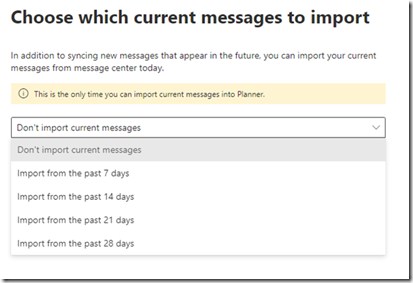
- Choose which current messages to import:
The sync does a one-time pull from existing messages in Message Center. Users can select 0-4 weeks worth of content in week increments. This is nice for bringing recent items in, or to just prove the sync and filters are working.

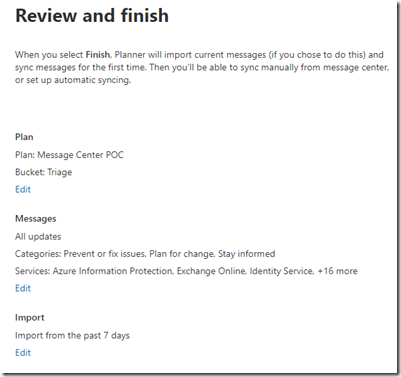
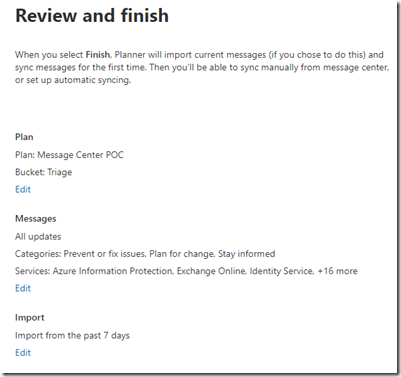
- Review your selections:

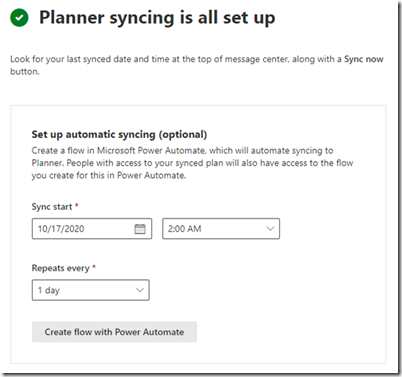
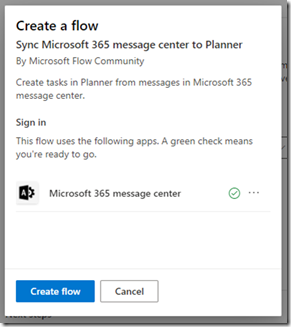
- At this point, the connection is set up. The automation is not yet, but is prompted next. Selecting to automate will create a flow using Power Automate.
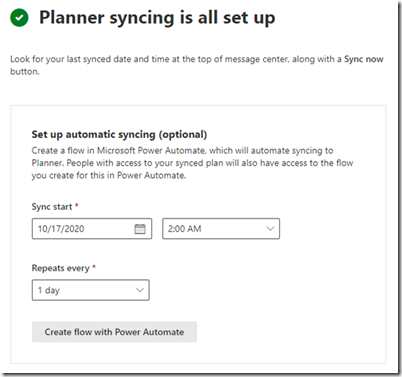
Note: Sync start date defaults to the current date. If you’d like to select an earlier time in the day, you’ll need to select a future date (tomorrow) to select an earlier time, like something in the middle of the night. Default schedule is once a day but you can schedule it for syncing further apart.
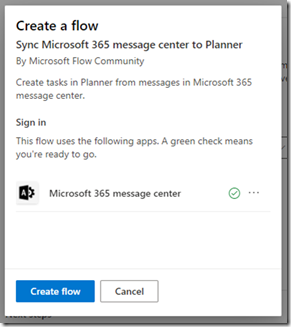
- Select “Create flow with Power Automate”

- You may also need to create a connection before creating the flow. This is where you have an opportunity to select the account being used to connect to Message Center. Check the best practices in your org for setting up connections.

- That’s it!!
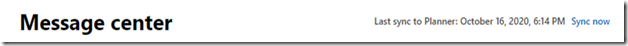
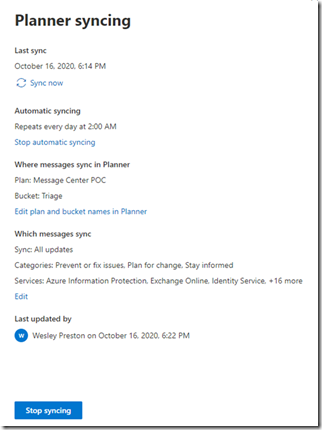
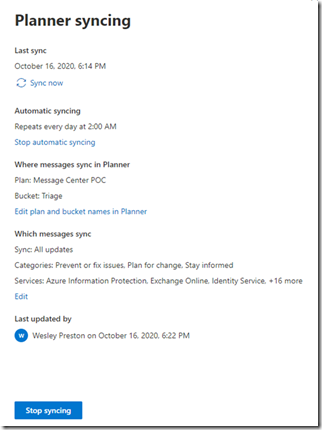
Note: Message Center shows the last sync as well as a link to Sync now in the upper right of the screen.

- If you chose to sync existing messages, check your Planner plan to see if they’ve come across.

Editable and Cancellable
Once the sync has been set up it can still be edited and cancelled. Clicking on the same “Planner Syncing” link will open the sync details information where settings can be updated and the sync can be cancelled.

Cancelling the sync will even remove the flow if one was created (nice touch!).
Tools Governance
The sync process involves Microsoft Planner at a minimum, and likely also uses Power Automate if you opted for the automatic sync. If those tools were already being used in your organization there are likely already policies, permissions, and practices to consider. If either tool is new to your org, you’ll need to take whatever steps are needed to ensure they are managed properly within the policies of your org.
The Roles of Roles
A topic often overlooked is roles from the perspective of technical platforms and services. Now, “roles” and “jobs” can be easily confused or thought of as the same thing. Sometimes they are, but often not. In many cases, a person in one job has many roles. It is important though to understand roles for platforms and services. A single person might be a user for one tool, a champion for another, or an owner for something else. Understanding who does what or who’s responsible for something is critical to determine what information – say, Message Center content – needs to get into whose hands to fulfill their role responsibilities the best they can.
It takes time and deliberate effort by an organization to identify and define tech-specific roles and to align policies and procedures around them. Performance and training are obvious reasons to make the investment, but understanding which audience needs to see what content related to change management issues is another legit reason, as is platform ROI improvement.
A topic for another time… Let me know if this is something you’re interested in as I’m working on a service offering around technical platforms, roles, and skills.
Once the sync from Message Center to Planner is set up, one hurdle has been bypassed and organizations have a lot more flexibility and options for getting the right information in the right persons’ hands – significantly improving the org’s ability to deliver for the business.
What’s Next
The initial sync configuration covered above is the “crawl” approach – getting the connection made between Message Center and Planner – making the content immediately more accessible. From there, “walk” and “run” scenarios can take several directions – depending on your organization’s change management practices, the tools available, the culture within the org, and more. A few potential areas are listed below:
Change Management
The Message Center content is one input into a change management process in the organization – a process to “prepare, support, and help individuals, teams, and organizations in making organizational change.” – whether or not you’ve considered a formal change management process. If the org already has an established process, someone will need to figure out how this content works into the bigger picture. If you don’t have a process, the new plan could be the foundation of a new process.
Microsoft Planner
If Planner is already being used, the powers that be will want to consider which plan to use and what rules around that plan need to be implemented. There may be best practices for setting up users, which buckets to create, any automation options that can be used, etc. In the video linked below Microsoft suggests a few different bucket approaches that can be used.
Microsoft Teams
If Teams is being used in your organization (more and more likely) then you may want to consider integrating your Message Center plan one or more Teams to facilitate discussions, tasks, and more related to Message Center content, change management, etc.
Power Automate
If you’ve scheduled the sync for regular downloads, there is already a flow set up through Power Automate. If Power Automate is already being used at your organization someone will want to make sure the flow conforms to whatever policies are in place. If Power Automate is new to the org someone will want to review its usage and potentially walk through whatever is required to add a new technology.
Let me know what you’d like to hear more about!
References

















![SPC_SpeakerBanners_PRESTON_thumb[2]_thumb SPC_SpeakerBanners_PRESTON_thumb[2]_thumb](http://www.idubbs.com/blog/wp-content/uploads/2020/02/SPC_SpeakerBanners_PRESTON_thumb2_thumb.jpg)


