Last week at SharePoint Fest DC (#SPFestDC) I had a question in one of my sessions that I didn’t know the answer to at the time and wanted to follow up on:
“Can you link to a specific screen on a PowerApp?”
Doing a little search I quickly found the answer HERE in the General Discussion Community Boards.
Background: Link Basics
There are a number of ways to get access to a PowerApp via a URL link. They all by default will land the user on the default start screen for the app.
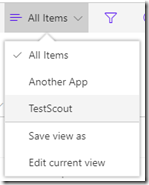
From SharePoint, PowerApps apps created from and linked to a list are displayed in the Views dropdown. 
These links take you to an app ‘launch screen’ for PowerApps. Where you need to click again to get to the app. 
Clicking on ‘Open’ launches the PowerApp in the browser window on a new tab.
Note: ONLY apps created from the SharePoint interface will show up in the views drop down. If you create other apps starting from the PowerApps interface – either from blank, or from data – they will NOT show up in the views drop down for the list even if they use the list as the data source for the app.
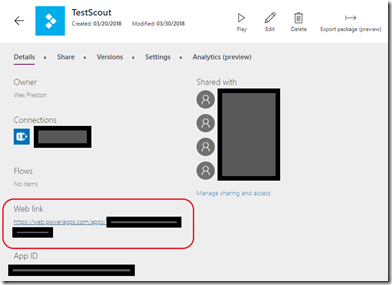
From PowerApps, when clicking on the app ‘info’ icon you access the app detail page and can get access to a URL directly to your app. 
Using the 3rd icon… the ’i’.
So, the link looks something like this:
https://web.powerapps.com/apps/[GUID]
This link opens the PowerApps app directly in the browser – so something you could add to a SharePoint page if you wanted users to have more direct access to the app from anywhere.
Note: If you provide a direct link consider who has access to the app (Sharing) and the data (SharePoint list, or other data source). Providing a link to someone that doesn’t have the access they need could be irritating for users.
Link to Screen
The concept seems simple.
- Add a parameter to the app URL
- Add logic in the app to grab the parameter value and determine which screen to navigate to
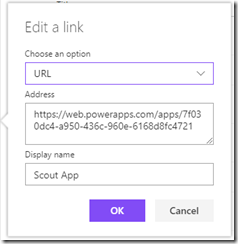
Using the web.powerapps.com link shown above I added a new menu item to my SharePoint menu:
This links directly to the app and the default screen.
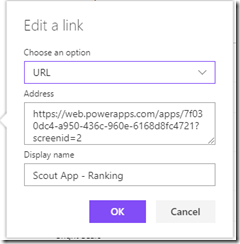
Then added the parameter to the string for a second link: 
This links to the specific screen (after the formula below is also added)
In the PowerApp, set the OnStart formula to something like the following:
Set(startScreen,Param(“screenid”));If(startScreen=”2″, Navigate(BrowseRankingScreen,ScreenTransition.None),Navigate(BrowseScreen1,ScreenTransition.None))
This is essentially two lines of ‘code’:
- Set(startScreen,Param(“screenid”));
Param grabs the parameter passed in by the URL string and sets it to the ‘startScreen’ variable within the PowerApp - If(startScreen=”2″, Navigate(BrowseRankingScreen,ScreenTransition.None),Navigate(BrowseScreen1,ScreenTransition.None))
This references the ‘startScreen’ parameter to determine which screen should be displayed. This particular example is ‘one or the other’ – defaulting to the normal start screen if a parameter is not passed in. You could use a variation of the formula to essentially do a ‘switch’ or multiple ‘ifs’ if you wanted options for a bunch of different start screens.
Once the pieces are all in place, you have the option of linking directly to a specific page in a PowerApp app from SharePoint or anywhere else an HTML/URL link is allowed.
Notes:
- Be sure that any screen you are choosing to start from will work when directly navigating to it. Depending on how the app was built the screen may normally require data or settings from other screens to work correctly – as when a record selection has been made before coming to a detail screen.
- There were references to the parameter only working with and/or forcing the parameter name to lower case. I have not verified if this is still the case.
- There were also reports of caching issues so you may need to try a few times to get the links working properly. Kind of irritating, but it eventually worked.
- Be aware of the parameter type/value being used. In the example above we used: ?screenid=2 which actually passed in a *string* value of “2”. This required the formula to use the string version as well: startScreen=”2” (correct) instead of startScreen=2 (incorrect). Easy mistake to make and the difference between your formula working or not. If you choose to pass in a non-numeric string it might make readability better down the road: ?screen=thisscreen.