Note: This is more of an “idea that might be useful” than a “how-to” post.
Add a Second Screen… for Governance?
Adding a second screen is not rocket science. It’s super easy as you’ll see below. Navigating between two screens is just as easy. In most cases, you’re adding new screens as a part of a larger app with forms, views, and all sorts of wonderful functionality. In this case, we’re merely adding a second screen to inform the user, to provide a space for information not usually made available otherwise.
When customizing a list form in Microsoft Lists or SharePoint, Power Apps creates a special app to replace the default list forms. What makes it special from a Power Apps perspective is that it doesn’t show up in the Power Apps “Apps” listing. It is only available as a part of the list that it’s created for. It also includes a special component called “SharePointIntegration”. I’m not digging into that component in this post, but it’s used to control which Power Apps forms are stitched together with which list Actions.
The vast majority of apps I’ve seen extending lists do a one-to-one replacement of a custom Power App app for the default list forms. It makes sense, that’s the scope and context folks are thinking in at the time. What we’re talking about here merely extends that concept with a little more user-friendliness we haven’t been able to easily add before Power Apps was introduced.
The Quick Steps
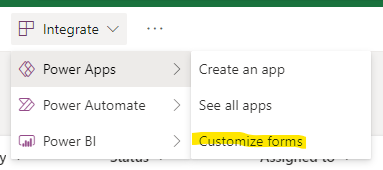
- If you haven’t already, create the custom form

- Once in Power Apps, add a New screen. “FormScreen1” is the default screen created by the app wizard. If you haven’t added any screens to the app, the new one will be “Screen1”.

- On the new form, add a Text Label (see below for a suggested layout)
- Add whatever text you’d like to the control. This is the super helpful text for the user to help them be successful using your form.
- On the new form, add a Button
- Set the button Text to “Back” or whatever makes sense for you.
- For the button OnSelect, set the formula value to “Navigate(FormScreen1)” – back to the original screen.
- On the original screen, add a Button
Let your UX guidelines dictate where the button should be located on the screen.- For the button OnSelect, set the formula value to “Navigate(Screen1)” – navigate to the new screen.
- Set the button text to “Info”, “More”, “About”, or whatever makes sense to your users.
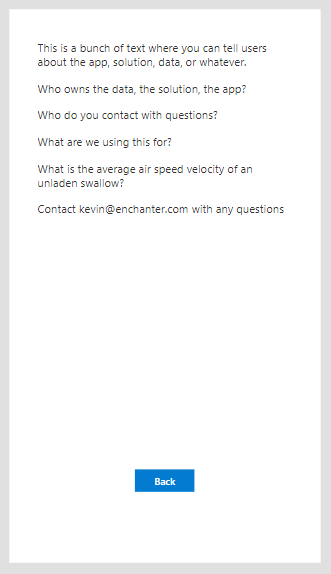
Your new (second) screen might look something like this – as an extremely simple example. There’s obviously a LOT more you could do with this. The second screen merely unlocks the possibilities without cluttering up your custom form.

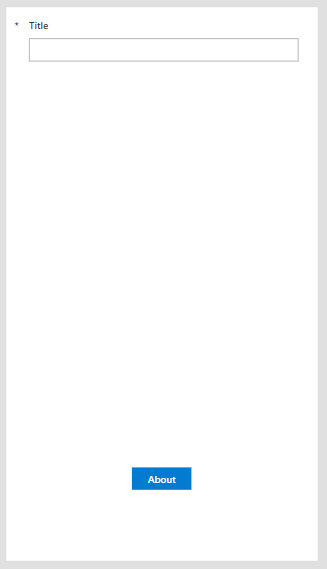
Your first screen might look similar to this, but likely with more fields displayed on the form. The key difference we’re adding here is the button that takes the user to the second screen. Check with your UX folks on how to properly position it.

It might be interesting to consider adding a second screen to the app and having it presented to the user *first* – along the lines of a disclaimer the user must accept before continuing. You’d likely need to tweak the SharePointIntegration control to get that working the way you want it. Just a thought.
Potential Uses
There are lots of potential uses here. Just as many as most other Power Apps as the customized list forms really are fully functional apps. The context, however, being part of a list – will likely drive how additional pages might be used.
- Content and information sharing (as done here)
- Who to contact with questions
- Instructions for the form
- Visibility to metrics about the list, open items, how fast requests are closed…
- Additional functionality you don’t want to mix with the main form
- Visibility to data from another data source
- … and lots of other things
References
- Add a screen to a canvas app and navigate between screens – Power Apps | Microsoft Learn
- Understand SharePoint forms integration – Power Apps | Microsoft Learn
Note: Power Apps Week
So apparently this is Power Apps Week for followers of the Power Hype Machine 😉 as #PowerAddicts get ready for the Power Platform Conference this Fall. I don’t know exactly what that means, but I’m willing to bet David Warner can tell you.
In celebration, I’ll post a few short posts about Power Apps – most, or all, highlighting quick and easy ways to extend M365 capabilities for folks getting their feet wet with Power Apps. Enjoy!