Times they are a changin’…
Microsoft continues to roll out the new ‘modern’ interfaces within the SharePoint platform. This is happening initially with SharePoint Online, but is also coming to on-premises deployments with SharePoint 2016 and Feature Packs. While this is a good thing for end-users overall, it does come with a price when it comes to customization options and JS Link. The new interface – the new approach – locks down client-side customizations and unmanaged code in a bid to increase the stability of the platform.
I should clarify that the JS Link approach I’m talking about is the one I’ve been working with and sharing the past few years: Using the JS Link web part property in the web interface and uploading JavaScript files via the browser. This is different from the JS Link approach used by ‘real’ SharePoint developers accessing JS Link via managed and deployed solutions.
Classic Mode
The JS Link approach we’ve been using is still available through ‘Classic Mode’. Microsoft has stated that Classic Mode isn’t going away any time soon.

This means we can continue to develop solutions and customizations using JS Link and Client Side Rendering (CSR) for the foreseeable future.
Downsides of continuing to use JS Link in Classic Mode are: While the ‘modern’ and ‘classic’ interfaces work just fine together they aren’t visually consistent – so it’s a bit of a shift switching from one to the other during day-to-day usage. There also aren’t any migration paths from JS Link solutions to PowerApps or new custom solutions.
The future for power users, however, is really in PowerApps.
PowerApps
Get on the bandwagon now. PowerApps is the future and is a tool not just for SharePoint users – though it does bring new capabilities to SharePoint with forms and mobile accessibility. Between Power BI, Flow and PowerApps, the Business Application Platforms tools are the new area for power users to work in.
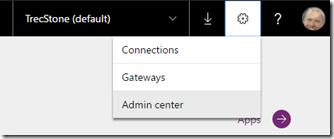
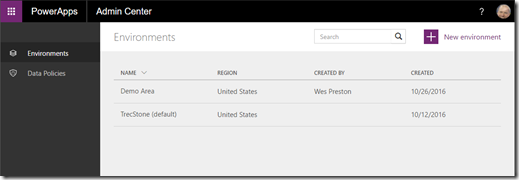
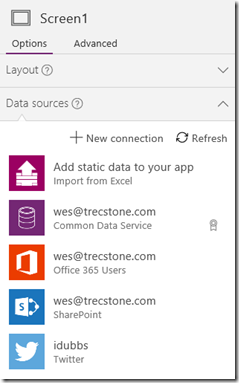
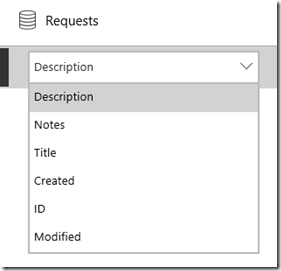
Currently, the integration between SharePoint and PowerApps is just scratching the surface, but there is more to come and in all likelihood those changes are going to be coming pretty quickly. Today you can create a PowerApp from SharePoint Online lists and the app will show up in the list view dropdown. Selecting a PowerApp today launches the PowerApps interface. While it’s not live yet, Microsoft has already demoed and shown functionality (in screenshots) of PowerApps embedded right IN a SharePoint page. Once this is possible, the user experience will be dramatically better and solutions (apps) built in PowerApps will start to replace what we previously built with separate SharePoint pages, views, and forms.
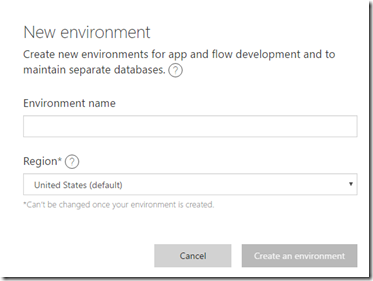
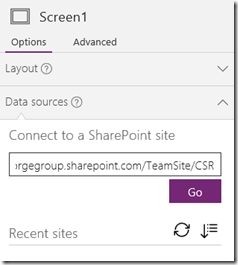
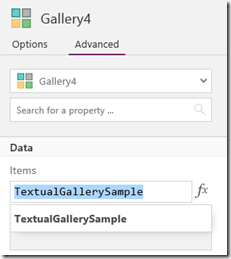
With the tools available today, PowerApps can create an app from a SharePoint list – either in O365 or on-premises if using a Gateway – and will create a form-based solution. What I hope to see is an additional template/wizard type of project that looks more like a traditional SharePoint view –hopefully even based on an existing view in more of a grid-focused solution rather than forms on a mobile-device-sized screen. We’ll see what we get.
SharePoint Framework (SPFx)
When it comes to real customizations, the grey-area we’ve been operating in with JS Link is going away. *Real* customizations are intended to go through developers using the new SharePoint Framework (SPFx). This is managed and deployed code. Where with the current JS Link approach we could have a single JavaScript file, you now need a new stack of open source tools, projects with hundreds of files totaling over 100MB, customization of just the right files, and then deliver the finished package to an IT Pro to deploy in your environment. While this is better for the stability of the platform (again, which is good…), it is now significantly out of the reach of power users.
There’s a lot of information out there about the SharePoint Framework, but it is also new. So, we’ll be seeing changes and additions to it as it gets closer to mainstream. Bottom line is if you’re a developer in the SharePoint space, you’ll want to add SPFx to your list of things to ramp up on sooner rather than later.
Future ‘Modern’ Interface Updates (?)
Disclaimer: This is *not* real. These concepts are a figment of my imagination and wishful thinking. There has been no word from Microsoft on any new features here.
Some of the things we’ve been doing with JS Link and CSR are relatively simple things, like column/field formatting and conditional formatting. It would be really cool if some of these ‘simple’ additions could be added to the web interface so we don’t even need to do customizations or PowerApps solutions.
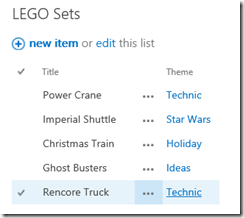
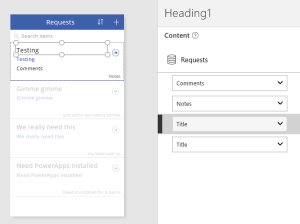
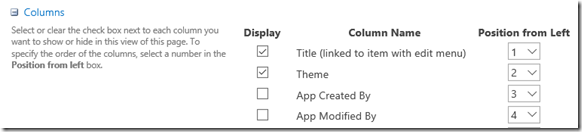
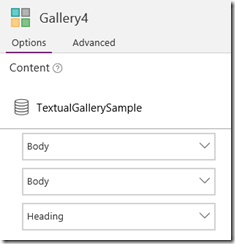
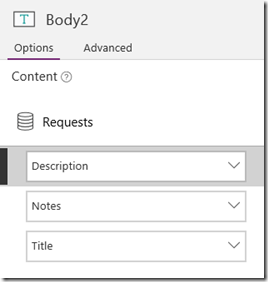
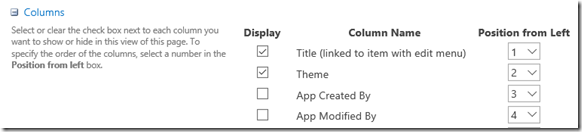
What I’m thinking of is updates to how the SharePoint View is defined within the web interface. Today we have the list of columns/fields available in the list. We select the fields we want displayed in the list and set the order that the fields are displayed in.

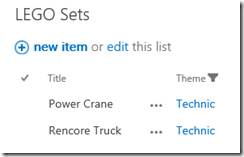
A nice addition here would be to add formatting options for each column. Simplest would be simple HTML/text formatting. Next level of complexity would be conditional formatting. Next level up from that would be more along the lines of a calculated field, but combining HTML and field data like item ID. The first two at least seem reasonable to request.  Conditional formatting alone would likely meet the majority of requests by power users.
Conditional formatting alone would likely meet the majority of requests by power users.
You certainly wouldn’t be able to do *all* the things we were doing with JS Link field and item overrides, but there are a few things that seem within reach if the SharePoint Team had them high enough on the priority list.
Conclusion
So, choose your path. And yes, it (still) depends. 
If you’re in an on-premises 2013 environment, you can continue using and building JS Link solutions. However, you’ll need to rebuild those solutions when you move to SharePoint 2016 or SharePoint Online. I haven’t tested migration from 2013 to 2016, but I suspect JS Link customizations would come forward as ‘Classic mode’ customizations.
If you’re in an on-premises 2016 environment, you can continue using JS Link solutions, but I would start looking at PowerApps here as well. Even with PowerApps living in the cloud, you have the ability to reach on-premises environments using Gateways. The integration likely won’t be quite as seamless as it will be in SharePoint Online, but Feature Packs may continue to improve this.
If you’re using SharePoint Online (O365), send your power users down the PowerApps path and your developers down the SharePoint Framework path. In the meantime, continue using JS Link and the pages in Classic Mode until you’re ready for the new stuff.
Previous Posts and References
![]() ).
). 


















![clip_image001[5] clip_image001[5]](http://www.idubbs.com/blog/wp-content/uploads/2016/11/clip_image0015_thumb.png)
![clip_image001[7] clip_image001[7]](http://www.idubbs.com/blog/wp-content/uploads/2016/11/clip_image0017_thumb.png)