This post builds on the JS Link – CSR Simple View Field Formatting post.
If you can format a single field as was done in the previous example, it’s not a big step from there to using conditional formatting.
In SharePoint Designer (pre-2013) one of relatively easy yet powerful features was conditional formatting – the ability to dynamically change how content was displayed based on rules. In the last post we went over how to do simple formatting, in this post we’ll review how to incorporate some simple rules or conditions.
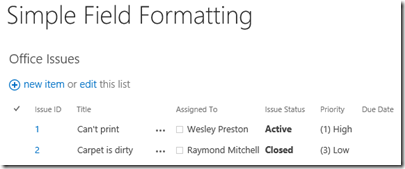
In the previous example we bolded everything in the Issue Status field.
In this example we’ll ‘conditionally’ select which items are bolded based on data values for each item.
We’ll start with a couple of individual fields and go from there. For this example and similar to the last post, I created a page in the Site Pages library and added the Office Issues web part to the page. I’ll be setting the JS Link property of the web part here in a few steps.
In this post we’re adding three concepts:
- JavaScript – Calling a function.
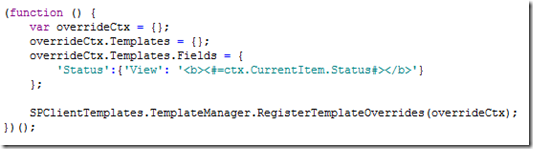
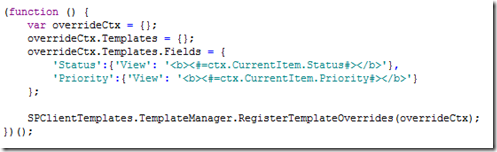
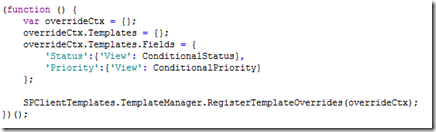
If you are a JavaScript developer this concept isn’t really even worth mentioning. If you are not a developer, we’re moving the code around a little bit to keep it organized, easier to read, etc… ‘Status’:{‘View’: ConditionalStatus},
‘Status’:{‘View’: ConditionalStatus},
In this line rather than setting the value of the field outright like we did with simple field formatting, we’re calling a function ‘ConditionalStatus’ where addition work is being done. - Checking for the ‘condition’ or rule.
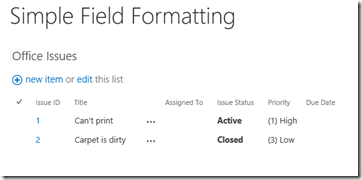
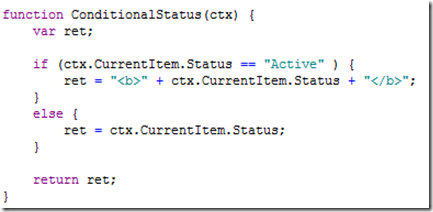
 Without getting into all the JavaScript details, what we’re doing in the function is checking the value of the ‘Issue Status’ field and either making the contents bold, or leaving them in the default format.if (ctx.CurrentItem.Status == “Active” ) {
Without getting into all the JavaScript details, what we’re doing in the function is checking the value of the ‘Issue Status’ field and either making the contents bold, or leaving them in the default format.if (ctx.CurrentItem.Status == “Active” ) { - Building the HTML for what is displayed or rendered in the web part on the page.In this example we’re just using a the HTML tags necessary to bold the content being displayed. You could use virtually any HTML or CSS you wanted when it comes to formatting the data:ret = “<b>” + ctx.CurrentItem.Status + “</b>”;
You should also note the way we set up the data. The HTML and field data need to be built into a string – which is different than the way we did it in the previous post.
The full sample code can be found HERE.
The completed file is then uploaded to your chosen location: Master Page Gallery in this case. The web part JS Link property is configured to point to your JavaScript file:
~site/_catalogs/masterpage/[yourFileName].js
Notes:
- You are not limited to pairing the conditional field with the field that is custom rendered.
If Issue Status is ‘Active’, bold the Status field…
You can just as easily define a rule for the Title field to check the value of the Issue Status field.
If the Issue Status field is ‘Active’, bold the Title field…
You can also combine rules into more complicated criteria
If Issue Status is ‘Active’ and Priority is ‘High’, then bold the Title field… - Rather than customizing how each field is displayed separately, you can use a different override – the Item override – to customize each field or how the entire item is displayed. This will be covered in a separate post.