PowerApps takes another step in the direction of SharePoint lists. This isn’t intended to be a knock on anything, just an effort to put it into perspective for SharePoint user. With a data table (grid) control PowerApps is able to look a lot like a SharePoint list view. ![]() PowerApps users now have a control to more rapidly replicate SharePoint view-looking solutions. True, it’s not just SharePoint… but that’s where many users are coming from… and the table/grid layout will be a nice comfort zone for ‘SharePointers’.
PowerApps users now have a control to more rapidly replicate SharePoint view-looking solutions. True, it’s not just SharePoint… but that’s where many users are coming from… and the table/grid layout will be a nice comfort zone for ‘SharePointers’.
If users want to display items from a data source, they have a variety of options in PowerApps – initially centered on the gallery control. The gallery has a LOT of flexibility, allowing users to select gallery templates or build layouts from scratch. Layouts might look like a grid layout, or like a ‘card’ with fields arranged more like the old announcement web part in SharePoint. With this flexibility, however, comes more effort. Not a bad option, just a trade-off.
The Data Table control has fewer configuration options, but is a big time-saver in that it drops a complete control on the PowerApps screen and allows for a quick configuration to a data source. Fewer options (for now), but quick and easy creation.
Once on a screen, the Data table can be found in the Insert tab: 
Once inserted on a screen, the control needs to connect to data. Clicking on ‘Connect to data’ will allow the user to use existing connections or add a new one. 
In the properties column before connecting to data: 
Connecting to the SharePoint site, you need to enter the URL of your *site*, not the *list* directly. Once connected to the site you’ll be able to select the list you want.
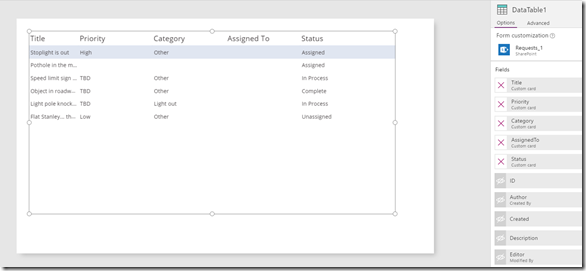
Once a list is selected, the fields available are displayed. Fields are selected in the order they are to be displayed from left to right. They can be reordered by dragging the columns up and down in the property pane shown here: 
The screen view and property page with fields selected: 
As the fields are selected, they show up on the control itself. Boom. That’s it for starters.
The control has a standard collection of basic properties available for configuration, though I expect the options to expand over time.
Notes
- CSR – In SharePoint there was no option to configure the text displayed when a web part was empty without getting into some Client-Side Rendering or JS Link customizations. With the Data Grid control there is a “NoDataText” property that takes care of this capability out of the box. Yea!
- Filtering and Sorting – These aren’t the only other properties of a SharePoint view, but they are the next pieces after choosing the fields to display. See how to use formulas in PowerApps to control the ‘view’ sort and filter options.
- Connected controls – The Data table can be connected to another control, like a form where record data can be displayed and edited. Definitely check this one out in the data table control documentation (listed in references below).
Top Wants
This is a great start so I don’t want to appear too negative. I’m a fan of Microsoft’s newish approach to getting new features out and then moving forward with steady improvements over time. With that, here are the top things that came to mind when initially trying the new control:
- Column widths, row heights, and word wrap – The ability to control the cells a bit more. You can see in the images above how the field widths aren’t acting like you’d hope or assume. The Title field should be bigger and the Priority field should be smaller. It’ll get there.
- Column formatting, Conditional formatting – Right now the font controls are limited to the headers and the rest of the cells. It will be nice to have column/field level formatting and conditional formatting – one of the most requested and customized features in SharePoint views.
- A supported / best practices method for embedding these PowerApps into the SharePoint interface. THAT is how we’ll be able to replace and extend the current SharePoint list view with a PowerApp.
References
- Introducing the Data Table Control blog post
- Data table control (documentation)
- Gallery control in PowerApps (documentation)
- Understand data cards (documentation)
- Filter, Search, and LookUp functions in PowerApps (documentation)
- Sort and SortByColumns functions in PowerApps (documentation)