JS Link is a new web part property in many SharePoint 2013 web parts. It allows users and developers to create Client-Side Rendering (CSR) solutions within SharePoint 2013. In other words, it allows alternate formatting, data and functionality to be manipulated within a web part. It is one approach that will help replace the data view web part (DVWP) functionality that was used in SharePoint 2010 and SharePoint Designer 2010.
For example, CSR scenarios can edit how specific fields are displayed, how whole web parts are formatted and what functionality is available. And these are just a few simple examples. There is a lot of potential for what can be done. My session at SPC12 just scratched the surface while others dug much deeper.
Something to note is that using JS Link to implement CSR functionality is easy and reversible. If you don’t like what it’s doing to your web part you can easily change the JS Link property back (blank it out) and your web part will go back to it’s default format.
The CSR approach is more developer-focused than power user-focused. There are, however, a few simple things that can be done that I think will be accessible to power-users that have some comfort level with code, specifically JavaScript, HTML and CSS.
So, here are the main components you need to make CSR work with out-of-box web parts – nothing fancy – using JS Link in SharePoint 2013:
- Create a JavaScript override file
- Upload the JavaScript file to the Master Page Gallery
- Set the content type and properties of the file in the Master Page Gallery
- Set the JS Link property of the web part to point to the JavaScript file
Sounds easy enough, but there are a few details to sort out to get everything synced up. Additional details for each step are listed below:
Create the JavaScript file
In these examples, JavaScript is being used to override different things – how data is displayed and what content is displayed. For starters we’ll override a specific field in a view.
During my session at the SharePoint Conference (SPC12) I used a few simple examples that are a good starting point. EXAMPLE JS FILES
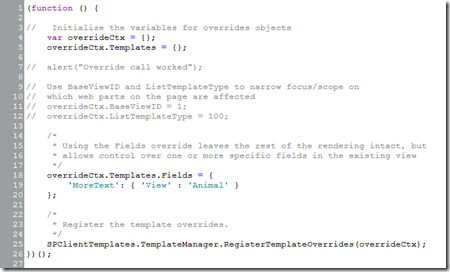
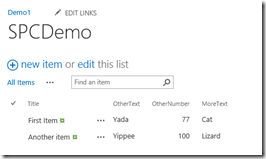
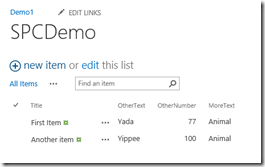
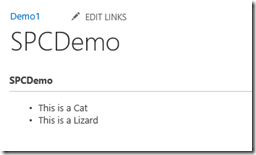
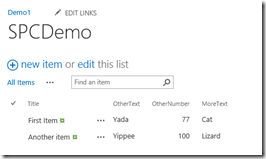
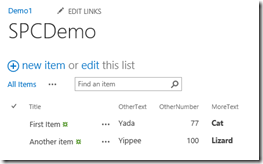
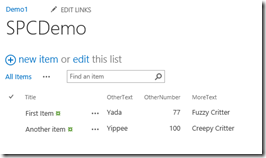
In the first example, we get everything in place and make sure that it’s working. We start with a standard view (AllItems) that shows text fields, and then use the JS Link functionality to override a single column – displaying different text than came with the view. We are replacing whatever the ‘MoreText’ column contained with the word ‘Animal’.

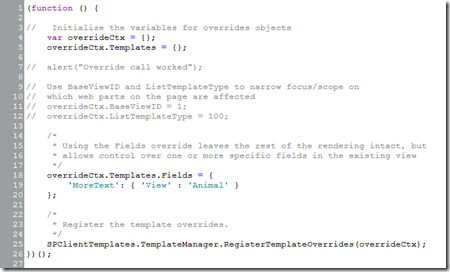
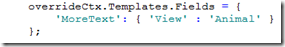
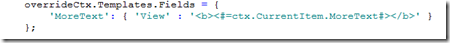
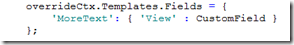
As the notes in the sample script mention, the Fields override works specifically with individual fields. You can specify a single field, or multiple fields. For each field (column) override, you need to identify the field being overridden and the replacement value.
When identifying the field name, take note that you need to use the internal name for the column, which may not be the same name that is displayed. In some cases this is true, but not all. See my post on finding the internal column name.
The ‘View’ component of the command is in reference to the type of template being overridden – in our case the view. There are also options for the NewItem, EditItem and DisplayItem forms, but we won’t cover them in this article.
The last piece of the command for each field is the override value for the field. This can be a static value – as in the first example – a variable, or HTML and the value, allowing you to style the value. You can also call a function within the script to do more complicated logic – such as conditional formatting – but for the field.
Note: The following example code is shown with the Before and After output of the sample web part. The changes will not go into effect until you’ve put all the pieces in place – the steps which are listed after the sample images.
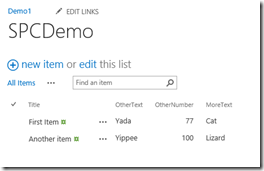
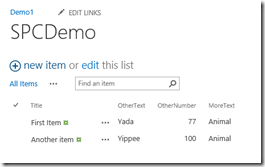
Example 1: Uses a static value to override the field value. ‘Animal’ will replace the ‘MoreText’ field value for each list item in the view.

Before:

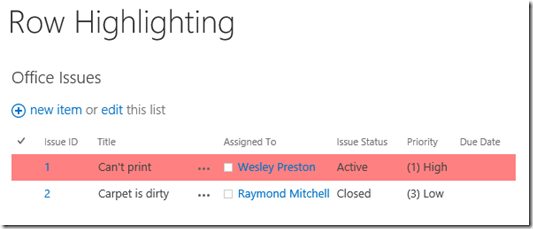
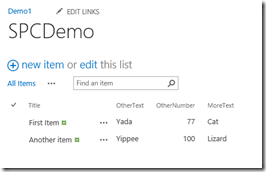
After:

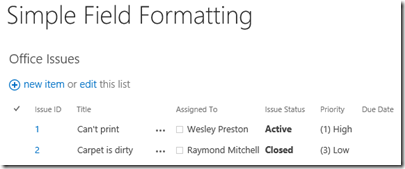
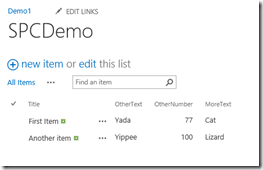
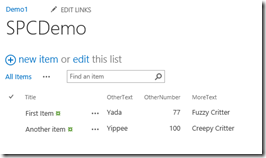
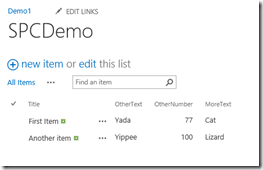
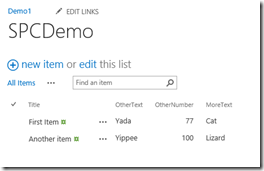
Example 2: Displays the true value of the MoreText field, but formats it (bold) by wrapping it in an HTML tag.

Before:

After:

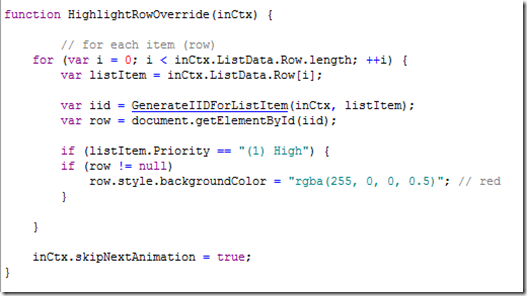
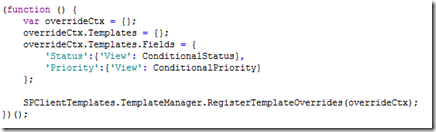
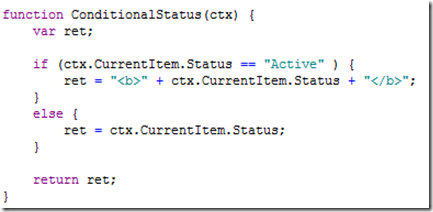
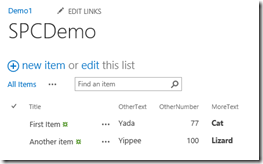
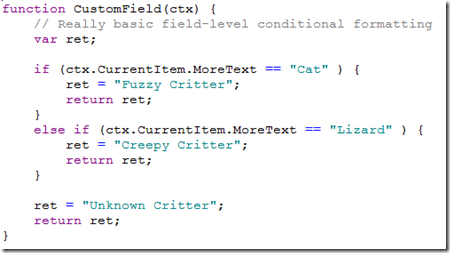
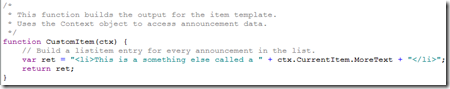
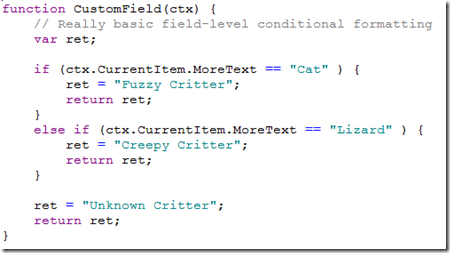
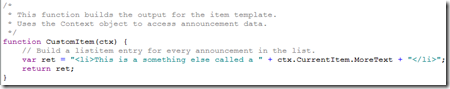
Example 3: Calls a function that formats the value that overrides the field data. In this case it uses a conditional to determine what data is displayed. This could just as easily be used to implement conditional formatting for the field by keeping the field data as in Example 2, but formatting it differently using HTML tagging.


Before:

After:

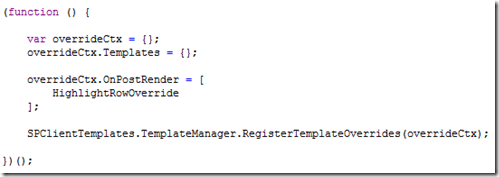
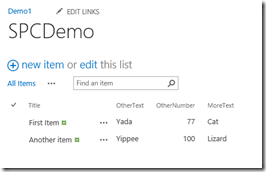
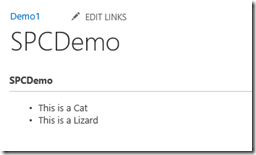
Example 4: Uses a different override. This example uses the Item override instead of the Field override. Using the Item completely overrides the web part and requires the Header and Footer overrides as well. In the example here, the data is displayed in an HTML list where the open tag is in the header and the closing tag is in the footer. Each item is then an item in the list.


Before:

After:

One other note on the code. We aren’t getting into details with these settings, but a few of the sample scripts also include settings for BaseViewID and ListTemplateType. These settings are not required, but if you are using JS Link on a page that has more than one view, these properties control which web parts are affected by the JavaScript code.
BaseViewID is the view ID for the list with 1 being the AllItems view.
ListTemplateType is the ID for the type of list template is used such as Links List, Task List, Custom List, etc. A list of these types in 2013 can be found here:
http://msdn.microsoft.com/en-us/library/microsoft.sharepoint.client.listtemplatetype(v=office.15).aspx
Upload it to the Master Page Gallery
The script files need to be uploaded to a place where they can be accessed by the web part. Depending on what version of SharePoint you’re using and what your scope is, you will need to determine the best location for the scripts. In our case we used Office 365 for a test bed and only want to use the scripts within our site collection, so we are uploading the files to the Master Page Gallery.
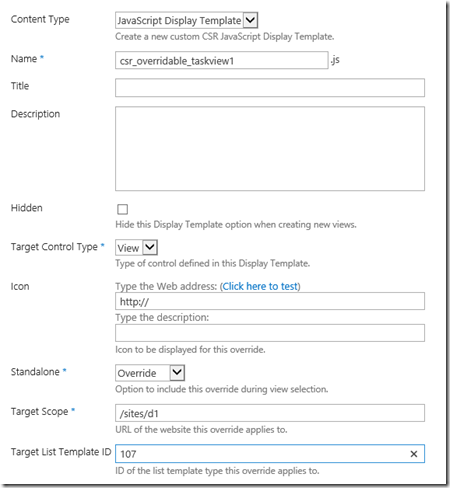
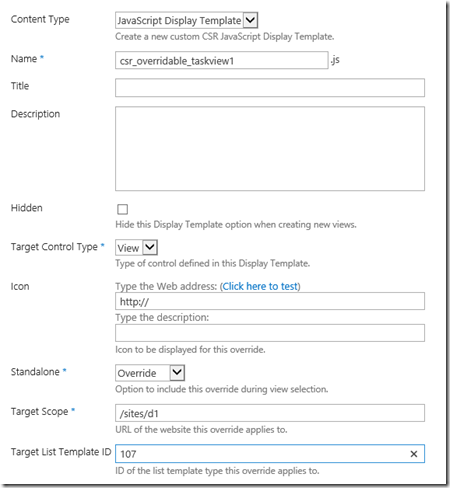
As each file is uploaded, the content type of the file will need to be changed to ‘JavaScript Display Template’ and the required fields will need to be completed.
In our examples, the Target Control Type is ‘View’.
The Standalone value is ‘Override’.
And the Target Scope is the relative URL of the site collection we’re customizing in the format: ‘/sites/d1’.

For our example, upload each of the 4 sample files so that you can see the different examples at work.
Add the JS Link property that points to the JS file
Finally, edit the web part properties you are trying to edit. This may be web parts on a web part page, or a web part on a standard view page. Edit the page, then the web part. Expand the Miscellaneous section and edit the JS Link property using the following sample format to point to the location of the JavaScript file you are using for the CSR override:
~site/_catalogs/masterpage/csr_overridable_demo1.js
Save your changes. If everything is working, the changes should be immediately visible. If you still need to edit the JavaScript to match your specific column or example, edit the file using SharePoint Designer.
Edit the files using SharePoint Designer 2013
Developers have a number of code editing tools at their disposal and can use Visual Studio or others. Non-developers can use SharePoint Designer 2013 to view and edit the JavaScript once it has been uploaded to the site.
If you haven’t already edited the files to match your specific list column names, start SharePoint Designer and open the site collection where you are doing your testing.
From SPD you can edit and save your JavaScript files live. After you make a change to the JavaScript file, refresh the browser page and your changes should be reflected – assuming everything is correct. 
Wrap-up
Sorry for such a short and unpolished post – there is a LOT more to talk about regarding JS Link and SharePoint 2013 – but I wanted to get this out for people that attended my #SPC064 session at #SPC12 or who started hearing the rumblings about JS Link this week while at the conference. Hopefully this allows you to get started playing around with the power of JS Link.
Lots more to come!
Notes:
- JS Link is not only used in web parts, but can also be set and used when creating custom apps, etc. This post is just covering the specific example when using the web part property.
- Be sure to take a look at the HTML that is produced by the page once you have your CSR in place. Some approaches in the CSR may not jive well with the existing page code. You want to avoid conflicting tags, etc.
- JS Link override will not work if the form has been edited in SPD.
![]()