*Disclaimer* – This post based on Preview version of PowerApps. I’ll make every effort to update with any changes and verify when PowerApps is released.
So far, I’m LOVING the potential that PowerApps brings to the table for power users. Coming from the SharePoint side of the world, lots of folks are going to be interested in how conditional formatting works within PowerApps. Here is one example – I’m sure there will be more.
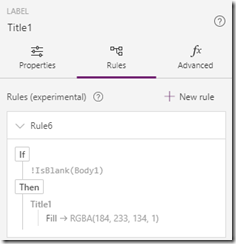
The formatting is implemented using a formula on the Color property of the control.
If the value being checked is ‘High’, then make the Color red. If not, then make the color Black.
I have a Display form.
The ‘Priority’ field that I’m checking the value of is on card: DataCard6
With this information, I can change any of the Color properties for other controls to:
If(DataCard6.Default.Value=”High”, Red, Black)
Note: for the card of the Priority field, I can alternatively use the following:
If(Parent.Default.Value=”High”, Red, Black)
On the Browse screen, we access the data a little differently, so it looks like this:
If(Priority.Value=”High”, Red, Black)
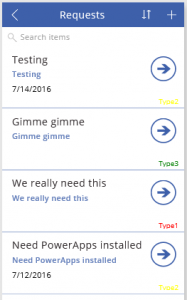
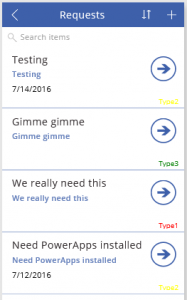
Regarding multiple values, like typical KPI (key performance indicator) examples – Red, Yellow, Green for example – you need to nest the formula logic like this:
If(ReqType.Value=”Type1″, Red, If(ReqType.Value=”Type2″, Yellow, If(ReqType.Value=”Type3″, Green, Black)))

(Yellow, by the way, looks terrible on a white background. 🙂 )
Think of it as an ElseIf kind of construct by filling in the ElseResult (as mentioned in the IF reference below).
It’s a bit of a learning curve for PowerApps with all the new terms, different ways of referencing data, etc. but Microsoft has done a great job with initial documentation, examples, etc. Some of the links below will get you started poking around.
References:
Getting started with formulas (PowerApps Reference)
If function in PowerApps (PowerApps Reference)
Understand data forms (PowerApps Reference)
7/22/16 – Updated to include example for multiple values in the If logic.